インターネット上でビジネスを展開する企業にとって、オンラインショップの集客力は成功のカギを握っています。特に、カラーミーショップのようなECプラットフォームを使用している場合、その特性と機能を活かすことで売上を大幅に伸ばすことが可能です。
カラーミーショップは、ショッピングサイト作成に特化したサービスとして広く利用されています。しかし、単にショップを開設しただけでは、集客につながらないことが多いのが現実です。それでは、どうすればカラーミーショップの集客力を高め、売上を伸ばすことができるのでしょうか?
本記事では、カラーミーショップを運営する上で重要となる集客方法や売上向上戦略を解説します。SEO対策の重要性、カラーミーショップでの具体的なSEO対策、他の集客方法、商品の見せ方の工夫、顧客満足度の向上策、リピーター獲得の戦略など、具体的なアクションプランをご紹介します。
さらに、定期的な見直しと改善の重要性についても触れます。成功するECサイトは一度作って終わりではなく、常に顧客の反応を見て改善を続けることが重要です。本記事が、あなたのカラーミーショップ運営に役立つ情報となれば嬉しいです。
はじめに
カラーミーショップとは?
カラーミーショップは、誰でも簡単にECサイトを開設できるクラウド型のECサイト作成ツールです。自分の店舗を持つことが難しい小規模な事業者や個人でも、このツールを使うことで自分だけのオンラインショップを持つことができます。
デザインのカスタマイズ性に富み、見た目を自由にアレンジできるのも大きな特長です。また、月額費用がリーズナブルであり、初期投資を抑えてECサイトを運営することが可能です。
カラーミーショップの集客力とは?
カラーミーショップを利用して集客するには、いくつかの方法があります。
一つ目は、自身のECサイトをSEO対策を行うことで、検索エンジンから自然に訪れるユーザーを増やす方法です。
二つ目は、SNSやメールマーケティングなどを用いて、自身のブランドや商品を宣伝し、積極的にユーザーを引きつける方法です。
これらの方法を組み合わせることで、一方では広範なユーザーを獲得し、他方では特定のターゲット層を効率的に引きつけることができます。また、カラーミーショップでは、これらの集客活動を支援するための機能も提供されています。
カラーミーショップでの集客方法
SEO対策の重要性
SEO(Search Engine Optimization)対策とは、検索エンジンからの自然な流入を増やすための施策のことです。特定のキーワードで検索した際に、自身のショップが検索結果の上位に表示されるようにすることで、訪問者数を増やし、結果的に購入につなげることが目的です。
このSEO対策は、カラーミーショップを運営するうえで非常に重要な要素となります。なぜなら、SEO対策によって検索結果の上位に表示されることで、ウェブサイトへの訪問者数はもちろん、新規訪問者の割合、ページビュー数、平均滞在時間など、様々な指標が改善される傾向にあります。
また、SEO対策が適切に行われているウェブサイトは、訪問者に対して信頼性を高める効果もあります。検索エンジンからの流入が多いウェブサイトは、その情報が信頼されている証となるため、その結果として更に訪問者数が増えるという好循環を生み出すことが可能です。
カラーミーショップでのSEO対策
カラーミーショップでは、SEO対策を行うための機能(検索エンジン対策)が提供されています。
例えば、商品ページやカテゴリーページなどに対して、title(タイトル)やdescription(ディスクリプション)などを自由に設定することができます。これらは検索エンジンがページの内容を理解するための重要な要素であり、設定次第で検索結果に表示される情報をコントロールすることが可能です。
さらに、Google Analyticsとの連携も可能です。これにより、自身のショップがどのように検索されているか、どのキーワードからの流入が多いかなど、検索エンジンからの流入に関する詳細な情報を把握することができます。
検索エンジン対策の設定
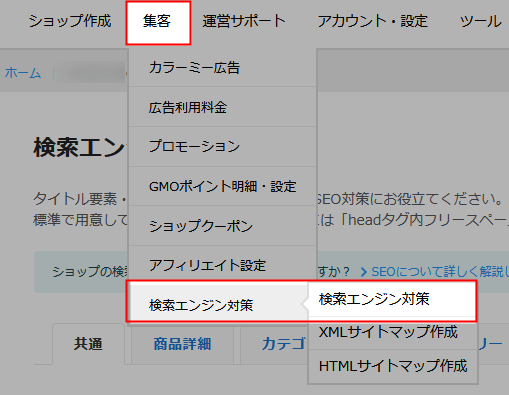
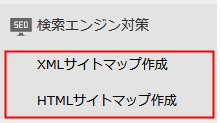
検索エンジン対策は、カラーミーショップ管理画面内の「集客→検索エンジン対策」からおこなうことができます。

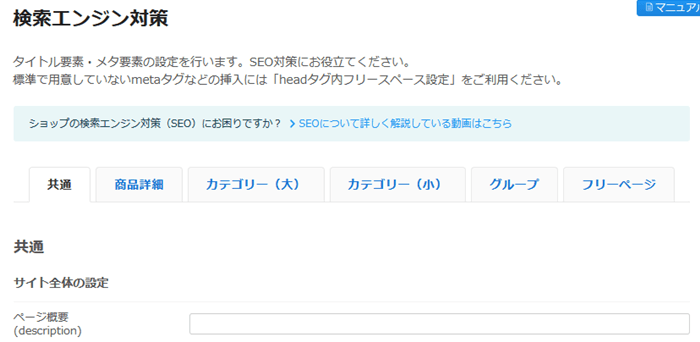
上記のメニュー項目にアクセスすると、「検索エンジン対策」設定ページに遷移します。

タイトルとページ概要を設定しよう
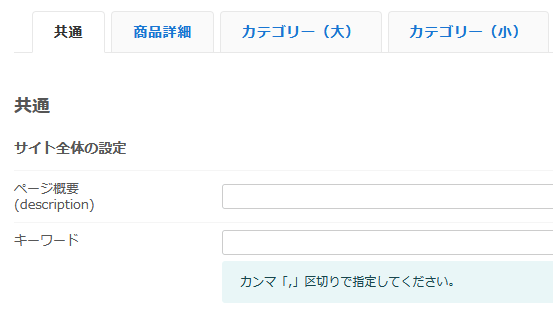
共通、商品詳細、カテゴリー(大)などのタブをクリックすると、それぞれのページ概要やタイトルを設定することができるので、キーワードを踏まえてしっかり設定しておきましょう。

ちなみに、トップページのタイトル設定については、「ショップ作成→ショップ情報→トップページのショップタイトル」から設定をおこなうことが可能です。
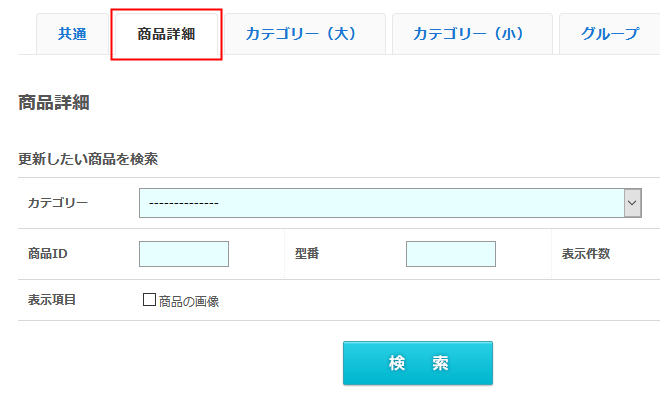
商品詳細ページも忘れずに
検索エンジン対策を設定する上で、特に押さえておきたいのが商品詳細です。
狙ったキーワードで検索結果の上位を狙うことができれば、商品を目にするユーザー数が増えるだけでなく、購入される確率も上がるため結果的に売上アップ向上に繋がります。

また、大カテゴリーやグループ、フリーページなども可能な限り設定しておくと良いでしょう。
ただし、どの程度活用しているかは、お店によっては変わってくるかと思いますので、膨大なページ数がある場合は優先順位をつけて取り組んでみてください。
サイトマップ作成

タイトルやページ概要以外にも「HTMLサイトマップ作成」と「XMLサイトマップ作成」という項目があります。それぞれの主な機能や説明は以下の通りです。
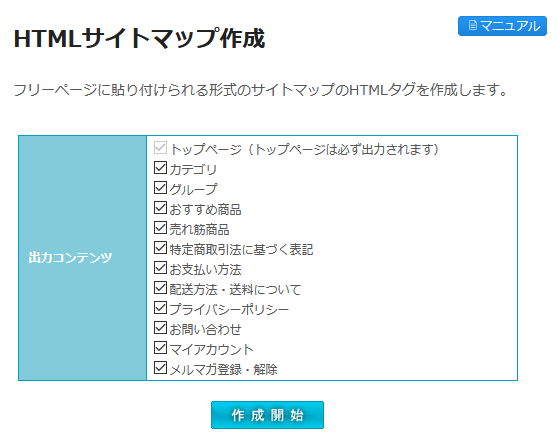
HTMLサイトマップ作成

ここでいう「HTMLサイトマップ」とは、サイト内を案内するマップのようなものです。
カラーミーショップのフリーページを活用し作成できます。
このHTMLサイトマップがあることで、お客様から見た時に「どんなページがあって、どんなカテゴリーに分類されているのか」など全体を把握しやすくなります。
また検索エンジンが巡回(クロール)してくれた時も、どんなページがあるのかをしっかりと把握してもらい、効率よく検索結果に反映してもらえるようにします。
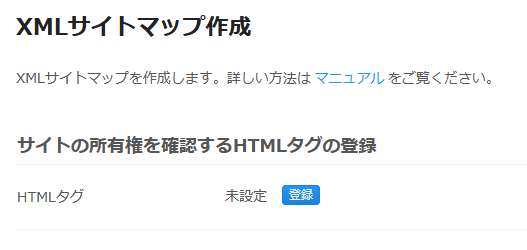
XMLサイトマップ作成

XMLサイトマップを作成しておくと、ページ更新や新しいコンテンツ等を追加した際に、それらの情報をGoogle(検索エンジン)が効率よく収集してくれます。
少しでも早く情報をGoogle検索エンジンに収集してもらい、その内容を検索結果に反映してもらうといったイメージになります。
XMLサイトマップを作成するには、Googleアカウント(無料)を使用するので、事前に取得しておきましょう。
設定や作成の流れについては、カラーミーショップにマニュアルが用意されています。
他の集客方法
SEO対策だけでなく、カラーミーショップでは様々な集客方法が考えられます。
一つ目はSNSを利用した集客です。カラーミーショップはFacebook、Twitter、InstagramといったSNSと連携が可能で、新商品の情報を簡単に共有することができます。また、SNS上で行われるキャンペーンや抽選を通じて、新たなフォロワーやいいねを獲得することで、間接的にショップへの訪問者を増やすことも可能です。
二つ目はメールマーケティングです。会員登録を行ったユーザーに対して、新商品情報やセール情報を定期的にメールで送ることができます。このメールマーケティングは、既存の顧客を再度ショップに訪れるきっかけにするための有効な手段です。
最後に、オフラインでのイベントも有効な集客方法です。リアルな店舗を持つ場合や、ポップアップストアを開く場合、その情報をオンラインショップに掲載することで、オンラインとオフラインの両方からの集客を図ることができます。
以上がカラーミーショップでの主な集客方法です。SEO対策はもちろん重要ですが、それ以外の方法も併用することで、より多角的な集客が可能になります。
カラーミーショップの売上向上戦略
商品の見せ方の工夫
カラーミーショップでの売上向上戦略として、まず挙げられるのが商品の見せ方の工夫です。ECサイトでは、実際に商品を手に取ることはできないため、商品画像や説明文による情報伝達が非常に重要となります。
まずは、商品画像です。鮮明で高解像度の画像を使用することで、商品の魅力をより引き立てることができます。また、商品の異なる角度からの画像を提供することで、ユーザーが商品の詳細をより理解しやすくなります。さらに、動画を利用することで、商品の使用感や機能を実際に見せることができ、ユーザーの購買意欲を刺激することができます。
次に、商品説明文です。商品の特徴や使用方法、素材やサイズ感など、購買判断に必要な情報を詳細に記述します。具体的な数値や専門的な用語を適切に用いることで、商品の信頼性を高めることが可能です。また、ストーリーテリングを用いて商品の背景や生産者のこだわりなどを伝えることで、ユーザーの感情に訴え、購入意欲を高めることもできます。
顧客満足度の向上策
顧客満足度の向上策としては、まず、ショッピング体験の向上が考えられます。商品ページのデザインやレイアウト、ユーザビリティの改善などが重要となります。また、カートへの移動や購入手続きのスムーズさも、顧客満足度に直結します。
さらに、アフターサービスの充実も顧客満足度向上の大きな要素となります。購入後の問い合わせ対応や、商品の返品・交換対応、アフターケア情報の提供などが考えられます。これらの対応がスムーズであればあるほど、顧客の信頼性は高まります。
また、レビューや口コミの活用も顧客満足度向上につながります。他の顧客からの肯定的なフィードバックは、新たな顧客の購買意欲を高めるだけでなく、購入後の満足度をも高めます。
マーケティング施策の強化
マーケティング施策としては、まず、セールやクーポンの提供があります。これらは、顧客の購買意欲を直接刺激します。特定の期間や商品に対する割引は、顧客の購買決定を早める効果があります。また、会員向けの特典提供は、会員登録を促進し、リピート購入を促す効果があります。
さらに、メールマーケティングやSNSを活用した情報発信も重要です。新商品の情報やセール情報を直接顧客に伝えることで、購買機会を増やすことができます。また、SNSでは商品の使用例を投稿したり、ユーザーからの質問に対応したりすることで、より直接的な顧客とのコミュニケーションが可能となります。
以上のような各戦略を組み合わせることで、カラーミーショップでの売上向上を実現することが可能となります。
まとめ
カラーミーショップでの集客と売上向上の重要性
ECサイトの運営において、集客と売上向上は切っても切れない関係にあります。特にカラーミーショップのようなプラットフォームを利用する場合、他の多くのショップと競合する中で、集客力と売上力をいかに向上させるかが成功の鍵となります。この記事で提案した戦略を参考に、自店舗の課題解決と成長に役立てていただければ幸いです。
定期的な見直しと改善の重要性
最後に、SEO対策や商品の見せ方、マーケティング施策など、どの戦略も一度設定したら終わりではありません。市場の動向、競合の行動、顧客の反応などを常に観察し、定期的に見直しと改善を行うことが重要です。常にユーザーの視点に立ち、最適なショッピング体験を提供し続けることで、カラーミーショップでの成功に繋がります。