楽天ショップを立ち上げたけど、トップページデザインの作り方がわからない・・
楽天ページってどうやって作成するの?簡単にできると思ってたのに…
そんなお悩みの方向けに、楽天ページの作成方法についてお話します。
本内容をご覧いただくことで、
- 楽天ショップで作成できる主なページ
- 楽天でページを作る際に重要なRMSとGOLDの違い
- 楽天ショップでページ作成する時の注意点
など、楽天ショップにおけるページ作成の基本や考え方が把握できます。
すでに楽天市場に出店している方向けの内容です。

本記事は、すでに楽天市場に出店し、これから開店審査に向けてページを作成される方(あるいは初めてページを作成する予定の方)向けにご説明しています。
これから楽天市場に出店を予定している方は「楽天市場の公式サイト」から出店の流れや内容を確認しておきましょう。
楽天ショップでページ作成をするときの基本
楽天ショップでは、通常のWEBサイトを作成する時とは少し異なります。
HTMLやCSS、JSなど使用するところは基本変わりませんが、作成方法によってはそれらも制限されています。
主なページの作成方法は以下の通りです。
- RMSのみでページを作成
- 楽天GOLDでページを作成
どちらの方法でも基本的にページを作ることはできます。
しかし、楽天GOLDを使用するパターンのほうが、デザインの幅は広がるでしょう。(後述にて説明)
まずは、上記がページ作成をする時の基本となることを覚えておいてください。
楽天ショップではトップページ作成が基本になる
ネットショップでは主に以下のようなページを準備する必要があります。
- トップページ
- 商品一覧ページ(カテゴリー)
- 商品ページ
- 商品検索結果ページ
- 特定商取引ページ(会社概要など)
- 決済ページ
- マイアカウントページ
など
楽天ショップでは、上記ページのベースは既に用意されており、出店者側でいじれるページは主に「1~3」くらいです。
その中でも、「2、3」はそれほどいじることはできないため、メインで作成できるのは「1、トップページ」になります。
「カラーミーショップ」などの自社ECサイト(カート型)は、楽天ショップより自由度が高いので商品ページなどもカスタマイズ等することができますが、楽天ショップなどのモール型は制限やルール等が厳しめに設定されているので、難しいのが現状です。
ちなみに、トップページとはPCとスマートフォンの表示の両方が含まれています。
ネットショップ・モール型と自社ECを把握してベストなお店作りをしよう
RMSでページ作成
初心者の人にはこちらがおすすめです。
RMSとは、ご存知の通り楽天の管理システムです。楽天ショップを構築する上で欠かせないもので、毎月使用料がかかっているかと思います。
楽天でページを作成する際、ベースとなるのがRMSです。
なので、まずはRMSで何ができるのかを把握しておくことが大切です。
見切り発車で、ページ作成したものが楽天では反映できない、というケースも少なくありません。
楽天ショップ・トップページを作成する場合
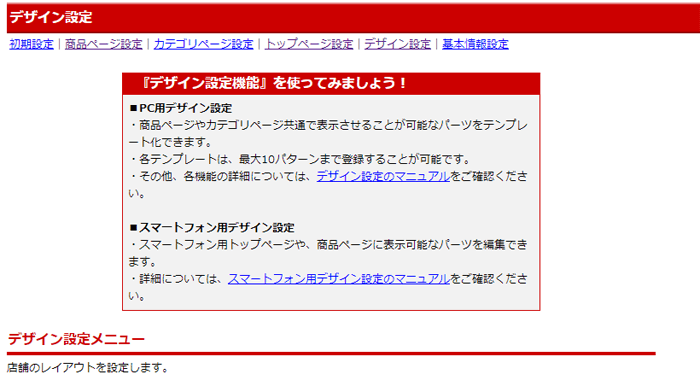
例えば、トップページを作成したい場合は、RMS管理画面内の「デザイン設定」から行うことができます。

「カラーミーショップ」のように、テンプレートを選んだらすぐにショップのデザインができる、というわけではありませんので、基本的にHTMLなどのスキルが必要になります。
また、注意点としては使用できるHTMLが決まっているという点です。
このあたりは楽天市場で用意されているマニュアル等を確認してみてください。
楽天GOLDでページ作成
楽天GOLDとは、サーバー領域のようなもので、データなどを格納することができます。
データとは、HTML、CSS、JS、PDFなど諸々になります。
こちらのページ作成方法は、どちらかというと「中級者~上級者さん向け」です。
あるいは、WEB作成の基礎知識がある人であれば問題ないかと思います。
RMSだけでページを作る場合、基本的にHTML以外のデータ等を扱うことはできません。
そのため、外部のデータ(CSSやJSなど)を読み込みページを作成する場合は、楽天GOLDを使用する形になるでしょう。
ちなみに、楽天GOLDは基本的に無料で使用することができます。
楽天GOLDはこんな用途で使えます
楽天GOLDは、デザインの幅を広げるだけでなく、以下のような場面でも活用できます。
- トップページをレスポンシブデザインにする
- 単体ページを作る(LPや特集ページなど)
- 画像の格納場所として活用
など
楽天ショップでも最近はよく見られるようになったレスポンシブデザイン。
私も何度か制作しましたが、メンテがしやすいのが良いですね。
GOLDで作成したページをiframeタグで読み込む
通常のWEBサイトでは、ヘッダーなど各ページで共通する部分をインクルード可するのが一般的です。
その際、JavaScriptやPHP等を使用するかと思われますが、楽天のシステムではそういったことは現状できません。
そのため、楽天では基本的に「iframe」というタグを使用し、GOLDで作成したHTML(パーツ)をPCトップページ等で読み込み表示させるような形でページを作成します。
(レスポンシブデザインや単体ページなどは除く)
必ずしも上記のような制作方法をしなければいけない、というわけではありませんが、運用面で効率化できるという利点があります。
ページ作成は楽天ショップの仕様に合わせるとGOOD
前述で「まずはRMSで何ができるのかを把握しておくことが大切」とお伝えしましたが、楽天ショップでページを作成するときのポイントは、仕様に合わせて作ることです。
例えば、RMS内でJSを読み込ませる裏技的な方法があります。(楽天側では推奨していない方法)
お店やページを作る上で、やれることが増えるので便利な方法ではあるのですが、推奨はできません。
理由は、「その方法がいつ使えなくなるかわからない」からです。
楽天ショップの仕様(制限等)がより厳しくならないとも限りません。
そのため、「どうしても使用しなければいけない」という場面以外は、仕様にそった形でページ作成することをおすすめします。
スマートフォン入力項目のHTMLチェックが厳しくなりました
本来、以下のようなタグは使用できるタグとして許可されていません。
ですが、前述でも少しお話した通り「裏技的な方法」を取り入れることで、なんとかエラーを免れページに反映することが出来ていました。
- style
- script
- link
- iframe
- meta
など。
しかし、2020年8月頃から、より厳しいチェックとなった為、上記のようなタグがスマートフォンで使用できなくなりました。
これにより、今まで以上にスマホトップページ等でオリジナル性を出すことが難しくなりました。
よりデザイン性にこだわる場合は、楽天GOLDを上手に活用する形になるかと思います。
今回はスマートフォンが対象でしたが、PCで使用できるタグもいつ変更になるかわかりません。
今後、ページを作成する場合、よりルールや仕様に沿った作り方が求められそうですね。
バナー画像なども大事

楽天ページ作成をする上で欠かせないものの一つとして「バナー画像」があります。
HTMLやCSSなどもページを作る上で大切ですが、ネットショップではバナー画像は大切です。
バナー画像には主に以下のような利点があります。
- 回遊性アップ
- 転換率アップ
- 可読性アップ
もちろん、どんなバナー画像を作成するかにもよりますが、上記3つのアップを見込めます。
文字だけではわかりづらい内容を画像として作るのも有りですね。
商品やサービスの魅力が伝わるバナー画像を作成し、適切と思われる場所に設置しましょう。
画像を加工したり編集するには、ソフトや技術が必要になりますが、更に一歩上のレベルを目指す場合は「デザインスキル」が重要です。
しかし、このあたりは経験値が必要になってくるので、初心者の方がすぐにデザイン性の高いバナー画像を作成することは難しい可能性があります。
そんなときは、プロの制作会社などにお願いするか、画像編集ソフトを使い慣れる人にお願いするのが良いでしょう。
また、「バナープラス![]() 」という画像作成ソフトも高クオリティなバナーなどが作成しやすいので、初心者の方におすすめです。
」という画像作成ソフトも高クオリティなバナーなどが作成しやすいので、初心者の方におすすめです。
まとめ
今回は、楽天ショップでページ作成する際の考え方や基本についてお話しました。
ページ作成する際の基本構成やレイアウト等については、以下のページをご参考にしていただければと思いますが、HTMLやCSS等のスキルをお持ちの方なら、本記事の内容で概要や流れは掴んで頂けたかと思います。
私も今回お話した内容をベースに、いくつもの楽天ショップに関わるページ作成をおこなってきました。
少しでもご参考になれば幸いです。